Vue3 实现一个简单的放大动画
这是之前方位动画的衍生需求。先根据后端返回的数据排列内容,然后当用户点击某块内容后居中放大并根据具体的方位数据显示方位动画。
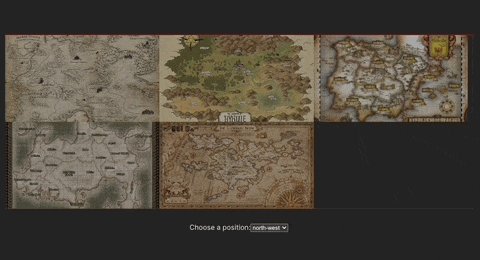
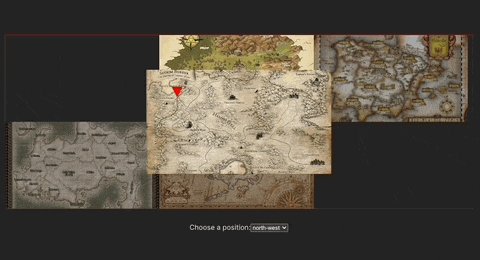
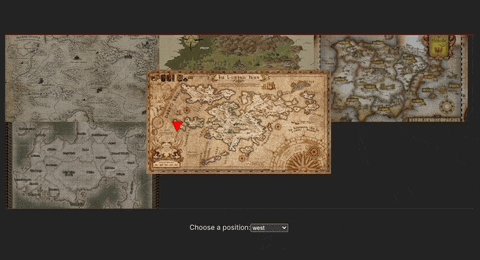
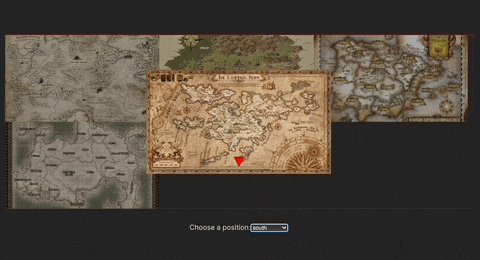
可以参考下面的效果。
设计思路
定位动画我们在之前已经实现了。那么这里只要考虑如何实现放大动画,最后将两者结合起来就好。从后端拿到的返回值是一个固定长度的数组,所以这里还是用 div 利用 flex 布局将图片平铺展示,利用 CSS transform 进行位置移动和缩放。
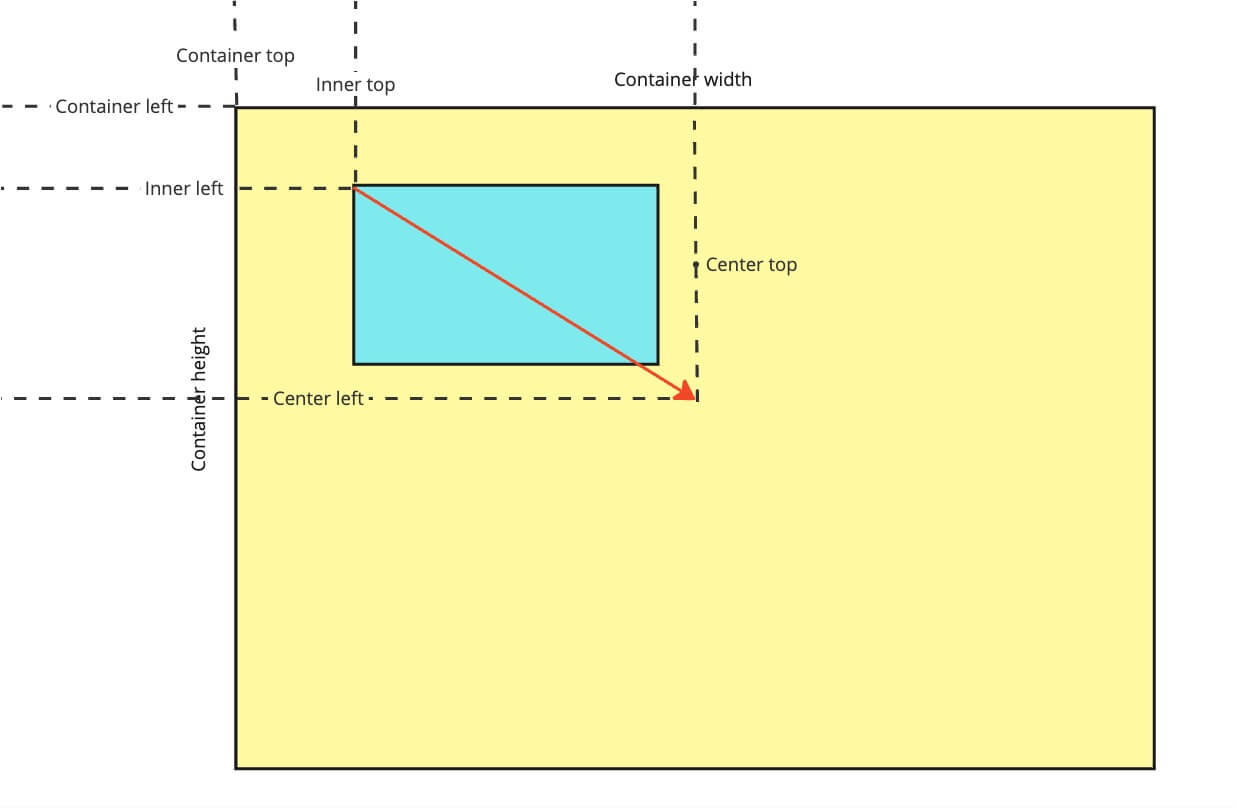
接下来就是如何计算出每个 div 的位移。DOM 元素的位移主要关注左上角顶点的位移。针对这个需求可以画出如下草图。外层 div 为 container,内层 div 为 inner。

从上图可以看到,每个 div 的位移即 center.left - inner.left, center.top - inner.top.
container 的中心点:
1 | |
inner 移动的偏移量:
1 | |
最后将方位动画的 div 叠在 inner 上面即可。
代码实现和 Demo 演示
梳理清思路之后,就可以实现代码了。Demo 已经放在 CodeSandbox 上了。其中最主要的还是位移计算的逻辑。
1 | |
拓展
这次的需求也可以用于展示动画。比如产品展示或者局部细节的展示。根据不同的需求结合不同的动画,可以让我们的页面变得更加酷炫。
题外话
其实这两次的动画效果,代码都是利用 ChatGPT 生成的,我自己基本没有什么参与。在 4 年前我就从前端转到了后端,因此对于前端方面的知识还停留在很久之前。但有了 ChatGPT 的加持,我也可以用当前的前端技术实现一些需求。
尽管这次的需求比较简单,但通过实践可以发现,利用好 AI 能够拓宽我们的技术面,让我们做到更多事情。但于此同时,作为开发者也应当思考与 AI 之间的关系了,这又是另一个话题了
Vue3 实现一个简单的放大动画
https://konta9.github.io/2024/03/17/2024/a-simple-scale-animation-by-vue3/
